Assigning Component Properties
Populate Custom Properties for your components in OpsLevel.
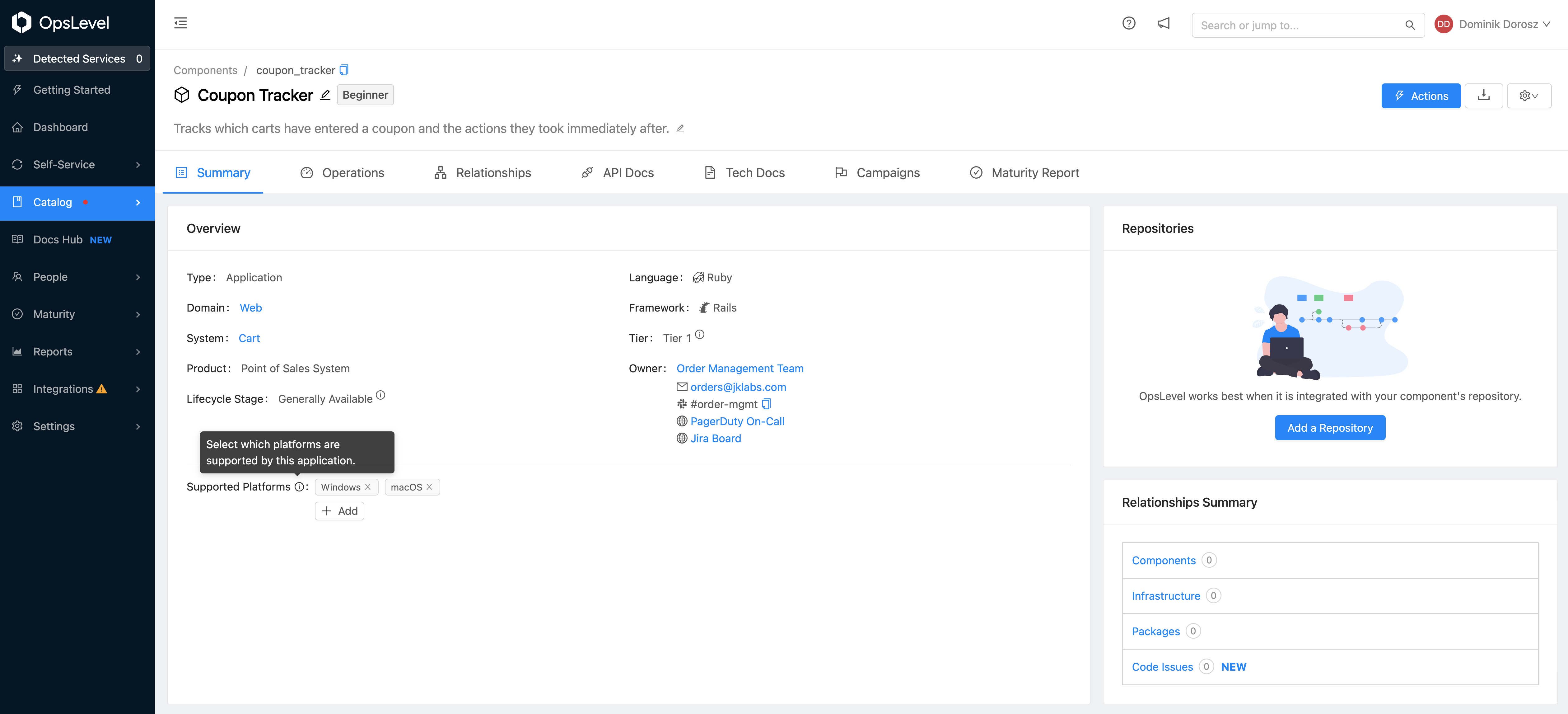
After defining properties for your component types, you can now populate your components with additional metadata. Component data can be added through the UI by visiting the Components Overview card:

Component Overview UI card showing custom property fields.
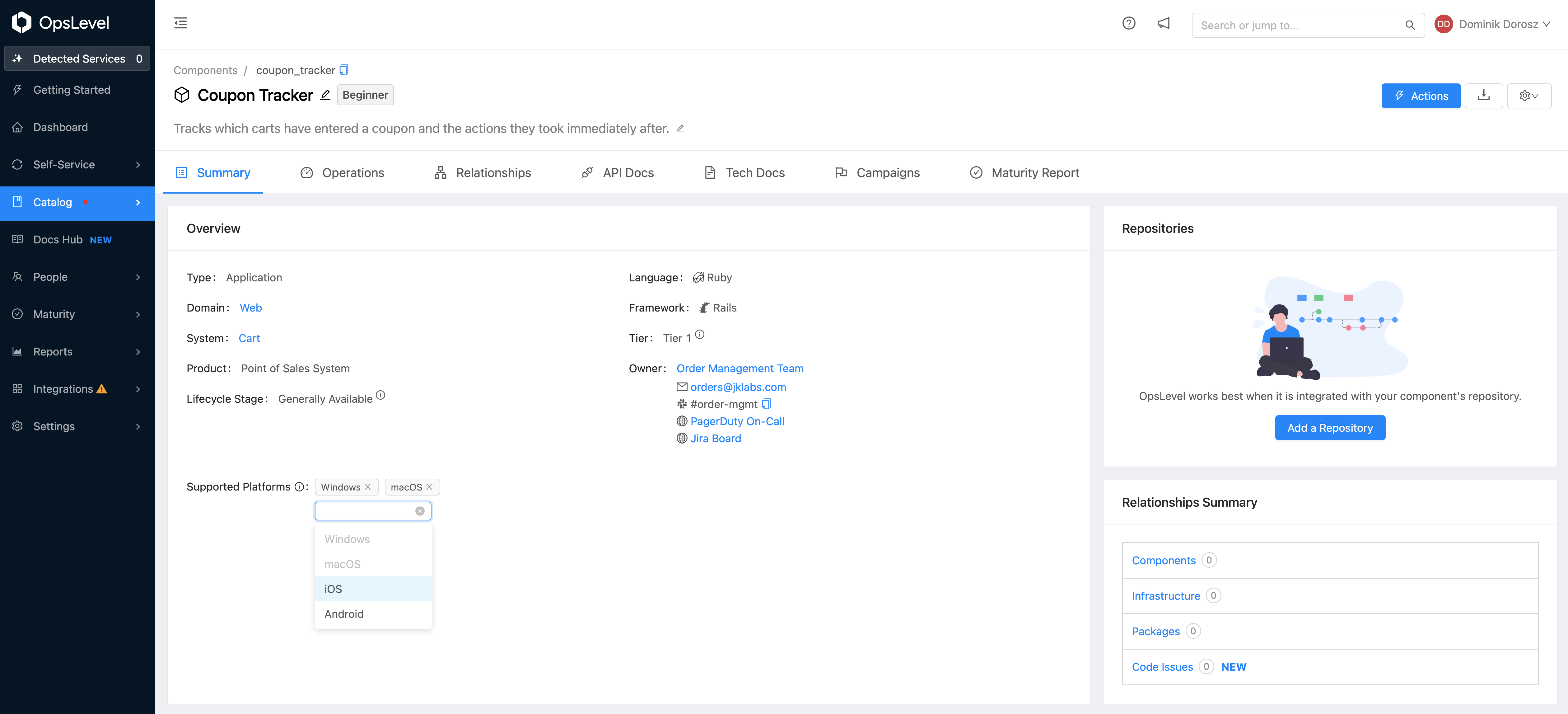
To change the value, simply click on the field value and the correct form input should appear. In this particular case the user must select a single value from a list of options (the enum example above)

Component Overview UI card showing custom property population.
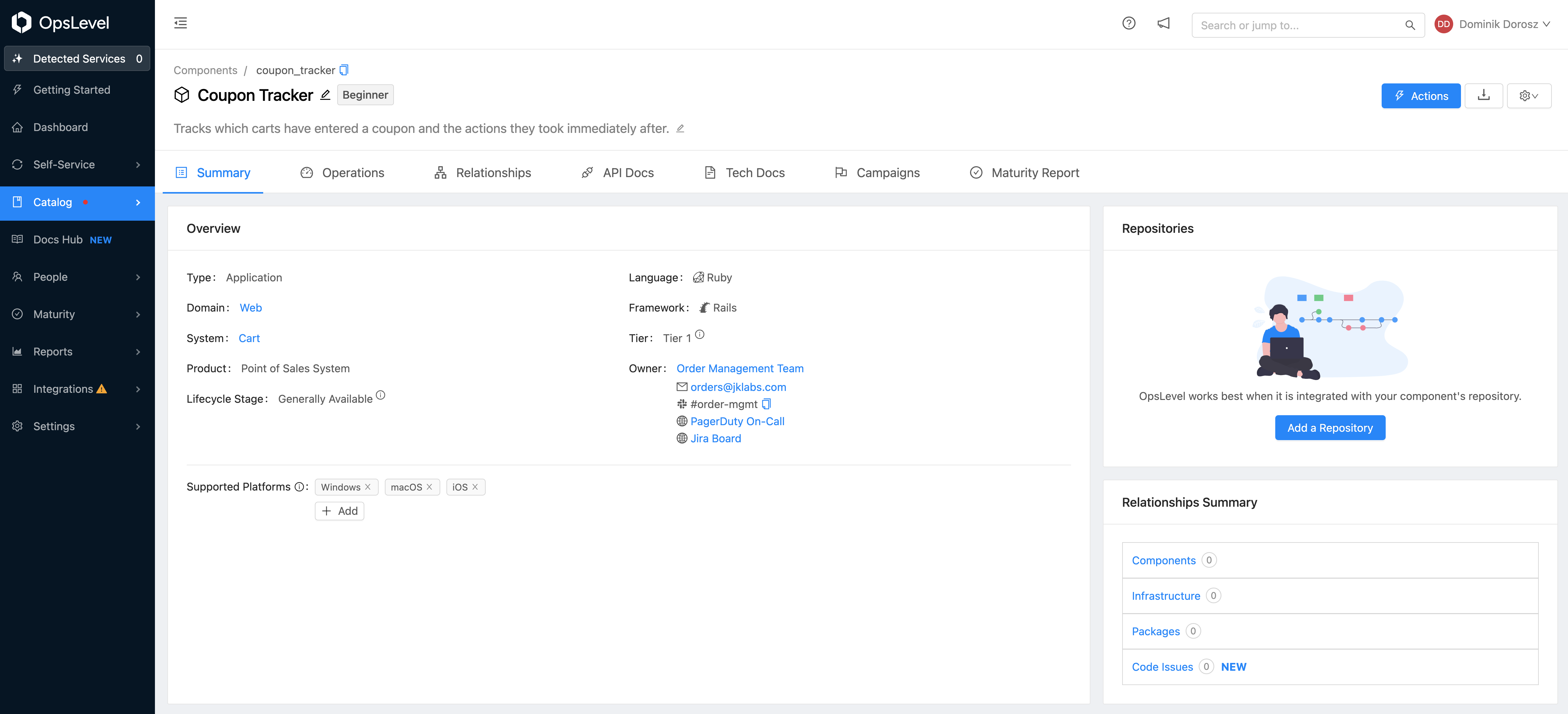
Once completed, the updated value will appear in the card

Component Overview UI card showing saved custom property.
Validation
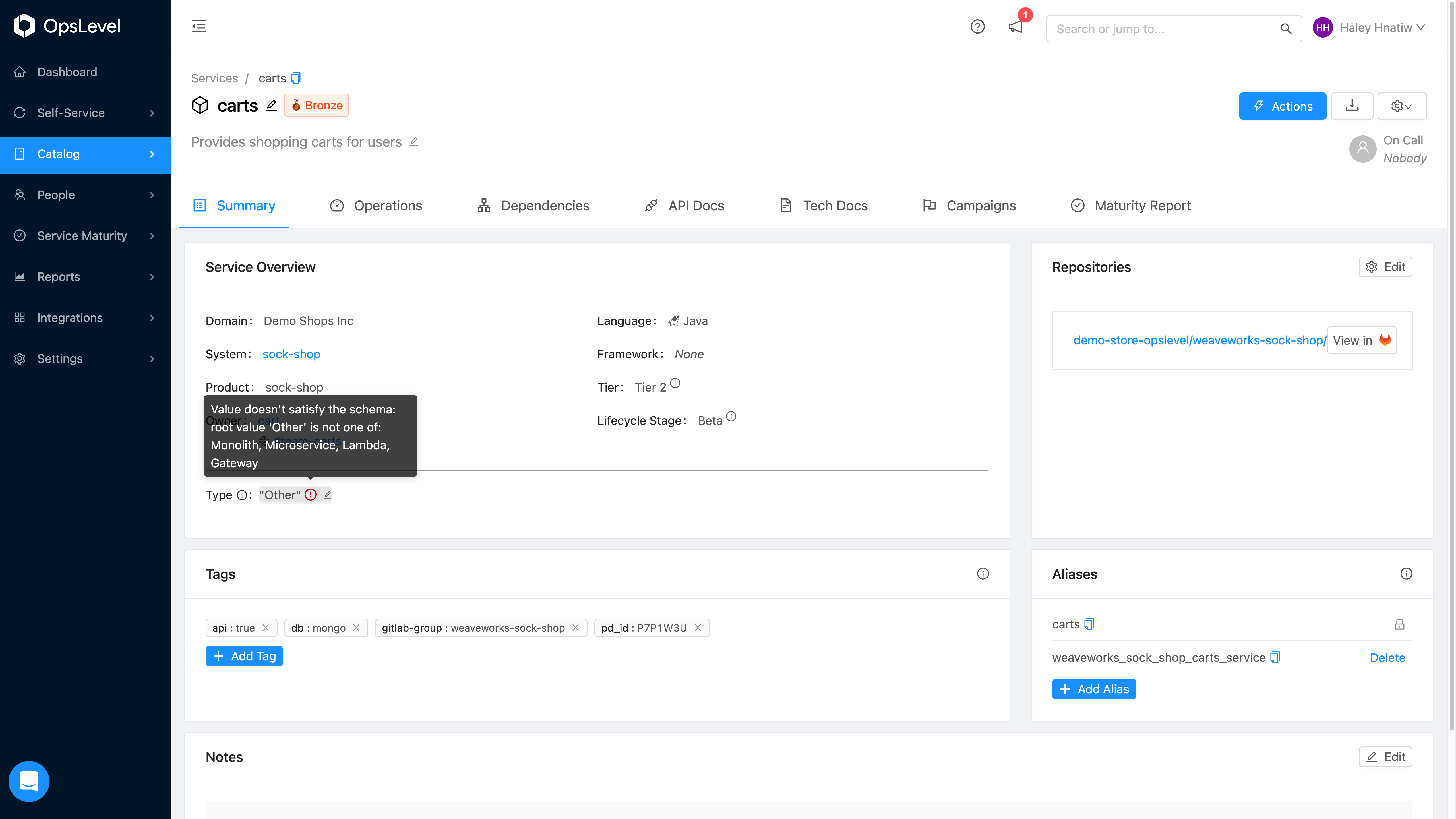
Input is always validated against the property schema when modifying data in the UI. This ensures values entered by users conform to your definitions and produce highly accurate data. The GraphQL mutation for propertyAssign supports an optional argument of runValidation. By setting this argument to false, the mutation will always save the value, bypassing validation. This is helpful when setting up automation where if your definition changes, data will continue to persist, but warn you of any issues. Validations errors can be seen in both the API response and in the UI:
API
mutation source{
propertyAssign(input: {
owner: { alias: "carts"},
definition: { alias: "supported_platforms"},
value: "\"Other\"",
runValidation: false
}){
property {
value
owner {
__typename
...on Service {
name
}
}
validationErrors {
path
message
}
}
errors {
path
message
}
}
}{
"data": {
"propertyAssign": {
"property": {
"value": "\"Other\"",
"owner": {
"__typename": "Service",
"name": "carts"
},
"validationErrors": [
{
"path": [
"value"
],
"message": "Value doesn't satisfy the schema: root value 'Other' is not one of: Windows, macOS, iOS, Android"
}
]
},
"errors": []
}
}
}UI

Service Overview UI card with invalid custom property warning
opslevel.yml Support
Custom Properties for Components of type Service (managing other Component Type properties coming soon) can also be managed using config-as-code with an opslevel.yml using the properties key. Only Property Definitions that allow values to be set using opslevel.yml will be processed. Properties can be referenced in the opslevel.yml file using the pre-computed alias:
---
version: 1
service:
name: cart
properties:
supported_platforms: WindowsAdditional Tooling Support (optional)
Custom Properties for Components of Type Service (managing other Component Type properties coming soon) can also be managed through the OpsLevel toolchain, including: opslevel-cli, GraphQL and the opslevel-go client. Please refer to the respective tool to get started managing Property Definitions through automation.
Updated about 1 month ago
